I collegamenti ipertestuali, chiamati generalmente link, sono degli elementi del documento HTML, quali parole o immagini, che se 'cliccate' consentono di passare ad un'altra sezione dello stesso o di un altro documento. L'importanza dei link è notevole, in quanto consentono di collegare fra loro (link significa appunto collegamento) diversi documenti in maniera tale da consentire a chi li consulta di approfondire determinati argomenti e, comunque, di non essere vincolato dalla sequenzialità tipica dei documenti cartacei. Il tag che si occupa della creazione e gestione dei link è <A>...</A>, al quale si possono associare numerosi argomenti, dei quali uno a scelta fra i due seguenti è necessario:
Cerchiamo di chiarire meglio le idee con degli esempi pratici. Prendiamo in considerazione il seguente documento HTML, del quale tralasciamo per semplicità espositiva l'header ed i tags non necessari ai fini della presente trattazione.
Commentiamo ora le varie voci del nostro ipotetico indice generale.
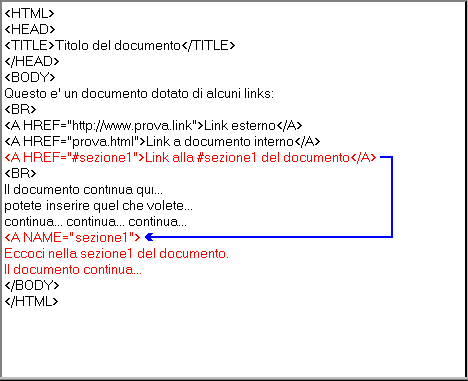
Come consiglio generale, si consiglia di utilizzare, quando ciò sia possibile, dei riferimenti relativi per i links del proprio sito, in maniera tale da evitare eccessivi stravolgimenti in caso di trasferimento di un servizio da un server ad un altro. Per meglio comprendere la relazione fra gli argomenti HREF= e NAME= , osservate la figura seguente:
Come intuibile, il parametro NAME= assegna un nome ad una porzione del documento, e HREF= la richiama tramite un link. E' importante notare come i riferimenti NAME= siano direttamente richiamabili anche da pagine esterne. Per esempio, per collegare la porzione capitolo1 del documento libro.html ospitato nel sito www.biblioteca.org, è necessario utilizzare un'istruzione simile a quella che segue: <A HREF="http://www.biblioteca.com/libro-mio/libro.html#capitolo1">Link al mio libro</A> |
||||||||||||||||||||||||||||||
© Tiscali S.p.A. 2004 |


 I collegamenti ipertestuali
I collegamenti ipertestuali