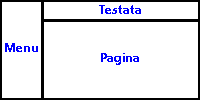
I frames rappresentano una delle ultime aggiunte al linguaggio HTML, e permettono di suddividere una finestra in più parti, consentendo la visualizzazione di più documenti alla volta. Generalmente vengono utilizzati per avere una toolbar, un indice o un'intestazione sempre visibili sullo schermo senza doverle ritracciare ogni volta. Concettualmente, i frames non sono nulla di eccessivamente complicato, ma occorre un minimo di attenzione per evitare errori. Prima di vedere in dettaglio come si procede nella loro creazione, è necessario fare un piccolo appunto su come i frames vengono utilizzati su Internet. In teoria, i frames dovrebbero rendere più semplice la navigazione di un sito migliorandone anche l'aspetto estetico. Purtroppo però c'è stato un vero e proprio abuso di tali capacità tanto che i frames vengono utilizzati anche dove non servono o in maniera tale da rendere più difficoltosa e caotica la navigazione, che è l'esatto contrario di ciò che dovrebbero fare. Prima d'inserire a tutti i costi i frames nelle vostre pagine, cercate di capire se effettivamente ne avete bisogno. Un sito costituito da una home page e da 3-4 pagine ben difficilmente avrà bisogno dei frames. Per contro invece, un catalogo diviso in categorie merceologiche potrà ottenerne un grande giovamento. Ricordate infine che non tutti i browser li supportano, e che se vengono visitate tramite un link da un motore di ricerca, spesso possono portare ad indesiderate aperture di nuove finestre, frustrazione da parte degli utenti e, in definitiva, l'abbandono del sito. Prevedete sempre almeno due versioni: una con frames, javascript, java, shockwave, etc. etc. etc., ed una classica visitabile con qualsiasi browser, consentendo all'utente di decidere quale delle due utilizzare. Prima di procedere è necessario avere ben chiara la struttura del vostro sito o della sezione di esso che utilizzerà i frames. Iniziate con il tracciare su carta un rettangolo che rappresenti un tipica finestra di browser e cercate di dividerlo in più aree (i frames appunto) fra loro parallele o perpendicolari. Fatto ciò scrivete un nome in ogni area che ne identifichi il contenuto. Un tipico esempio potrebbe essere il seguente: 
Nella testata vogliamo mettere un logo sempre visibile, mentre nel menu ci sarà tutta una serie di pulsanti da premere, collegati con altrettante pagine HTML che verranno di volta in volta visualizzate nella porzione di schermo che abbiamo deciso di chiamare pagina.
Prima di procedere oltre, è necessario fare una precisazione: poichè la finestra logo deve contenere sempre e solo la stessa immagine, avremmo potuto fare a meno del file logo.htm ma, per ragioni stilistiche, di compatibilità, di semplicità di manutenzione e di chiarezza, è meglio includerlo. Nelle pagine seguenti vedremo come suddividere una finestra in più frames. |
||||||||||||||||||||||||||||
© Tiscali S.p.A. 2004 |


 I Frames
I Frames