|  |
 | |  |
 I frames: suddividere una finestra in frames
I frames: suddividere una finestra in frames
|
 |

 |
Il primo passo da compiere è quello di decidere se dividere la nostra finestra principale per righe o per colonne. Molte persone trovano
difficoltà in questo semplice passaggio, quindi vediamo di chiarire come si deve procedere.
Prendete il vostro foglio di carta con il tracciato della vostra finestra

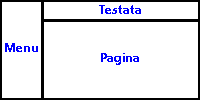
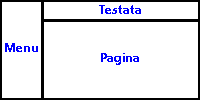
Individuate le linee orizzontali e verticali (in blu) che dividono la finestra in frames

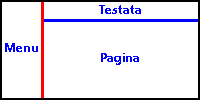
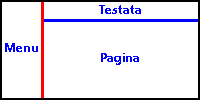
Individuate tutte le linee (in rosso) che coprono l'intera distanza della finestra, cioè quelle linee che partono da un lato della finestra
e arrivano a quello opposto

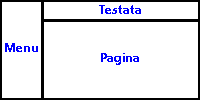
L'unica linea possibile è posta verticalmente e divide la finestra in due colonne, di cui la prima a sinistra contiene il menu, mentre
la seconda contiene testata e pagina. Se andiamo ad esaminare la seconda colonna, vediamo che possiamo immaginarla divisa in due righe: una superiore contenente la testata, ed una inferiore contenente la pagina.
A questo punto abbiamo tutto il necessario per la definizione della nostra pagina. Il codice HTML necessario è abbastanza semplice.
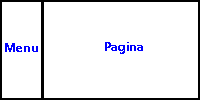
Prima di tutto dobbiamo definire il nostro spazio. Iniziamo suddividendo la finestra principale in due colonne: la prima a larghezza fissa che conterrà
i pulsanti del menu, e la seconda a larghezza variabile che conterrà le pagine vere e proprie del nostro sito.
Il codice HTML necessario è il seguente:
<FRAMESET COLS="125,*">
<FRAME SRC="fr-menu.htm" NAME="menu">
<FRAME SRC="fr-page.htm" NAME="pagina">
</FRAMESET>
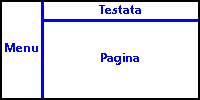
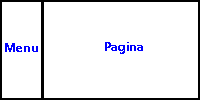
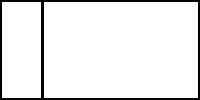
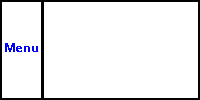
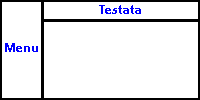
In questo modo abbiamo ottenuto una pagina simile a questa:

Il tag FRAMESET definisce la suddivisione in frames della finestra che, tramite il parametro
COLS="125,*", viene spezzata in due
colonne: la prima larga 125 pixel e la seconda che occupa tutto lo spazio rimanente (per fare questo viene utilizzato il carattere *)
I tags FRAME invece indicano quale pagina HTML vada visualizzata all'inizio in ogni frames (tramite il parametro
SRC="file.htm"), e
definiscono il nome di ogni singolo frames (tramite il parametro NAME="nome-del-frames").
Tuttavia i due frames appena creati non soddisfano la nostra necessità di avere anche un logo sempre visibile. Per far ciò è necessario suddividere
ulteriormente il frames pagina in due righe: una superiore che conterrà il logo, ed una inferiore che conterrà le pagine del nostro sito.
Il codice HTML necessario è il seguente:
<FRAMESET COLS="125,*">
<FRAME SRC="fr-menu.htm" NAME="menu">
<FRAMESET ROWS="50,*">
<FRAME SRC="fr-logo.htm" NAME="testata" SCROLLING=no>
<FRAME SRC="fr-page.htm" NAME="pagina">
</FRAMESET>
</FRAMESET>
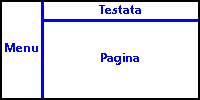
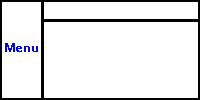
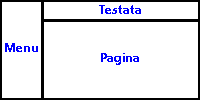
In questo modo abbiamo ottenuto una pagina simile a questa:

Come potete vedere, l'originario tag <FRAME SRC="fr-page.htm" NAME="pagina">
è stato sostituito dalla nuova definizione <FRAMESET ROWS="50,*">, ad indicare che
tutta la colonna di destra (quella specificata appunto da <FRAME SRC="fr-page.htm" NAME="pagina">)
è stata considerata come una vera e propria finestra da suddividere nuovamente in due righe (tramite il tag <FRAMESET ROWS="50,*">).
Ecco dunque che la nostra finestra è stata suddivisa in tre parti attraverso vari passaggi che di seguito riassumiamo:
Suddivisione della finestra in due colonne tramite il tag <FRAMESET COLS="100,*">

Definizione della colonna di sinistra tramite il tag <FRAME SRC="fr-menu.htm" NAME="menu">

Suddivisione della colonna di destra in due righe tramite il tag <FRAMESET ROWS="50,*">

Definizione della riga superiore tramite il tag <FRAME SRC="fr-logo.htm" NAME="testata" SCROLLING=no>

Definizione della riga inferiore tramite il tag <FRAME SRC="fr-pagina.htm" NAME="pagina">

|


 I frames: suddividere una finestra in frames
I frames: suddividere una finestra in frames